blog

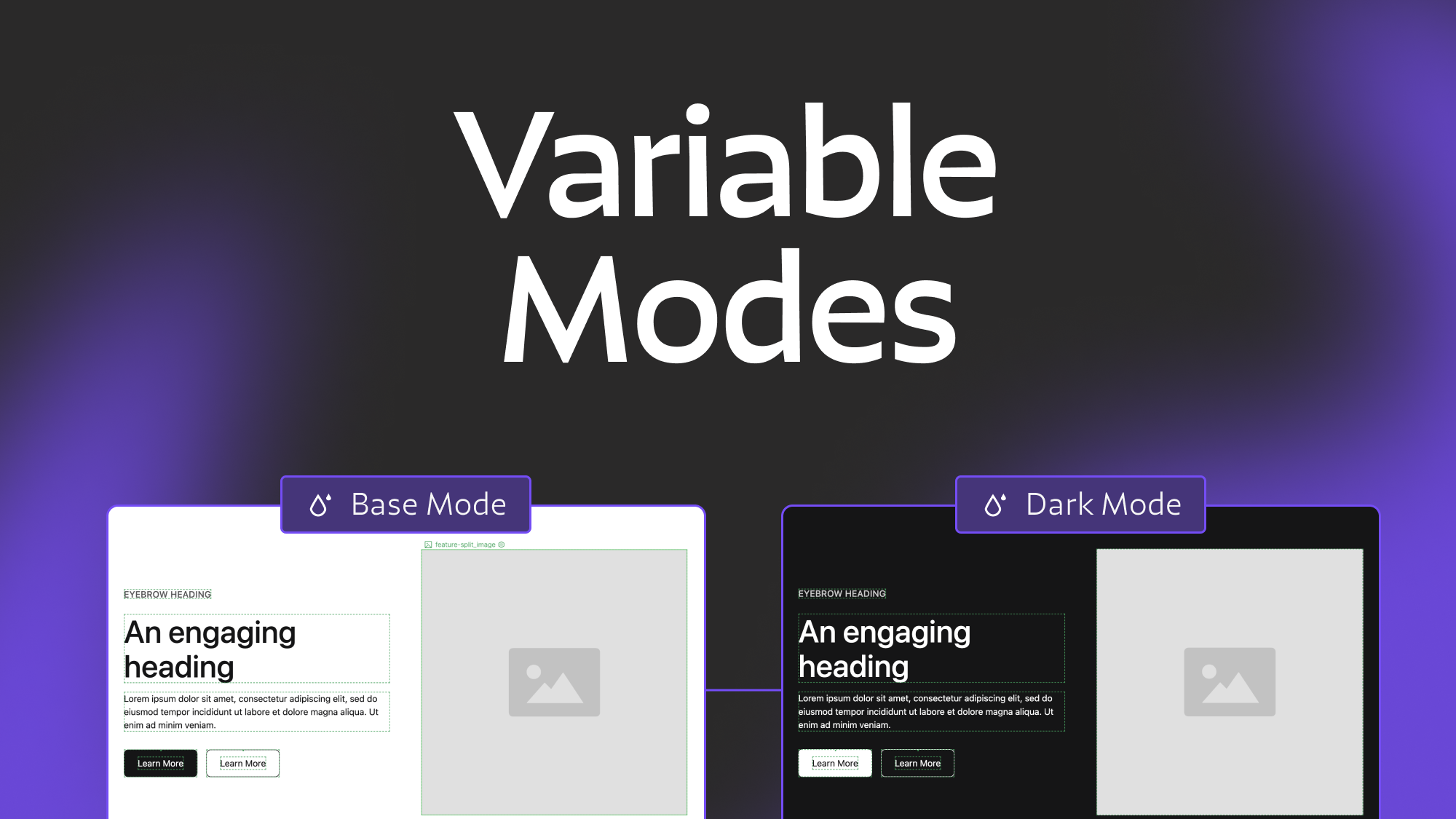
Variable Modes and Collections in Webflow
An in depth explanation of Webflow's new variable modes feature

The rise of component first development in Webflow
As Webflow components have gotten more powerful best practices for building webflow sites are evolving. Learn more about how to build sites with a component-first mindset.

10 Questions to ask an agency or freelancer before hiring them to make your webflow site
This post will help you ask the right questions of your future Webflow developer so you can make sure the site you get is high quality and wont' cause you issues down the road.

Modular Component Libraries in Webflow
Learn best practices for creating component libraries in Webflow including tips on the new Webflow Slots feature

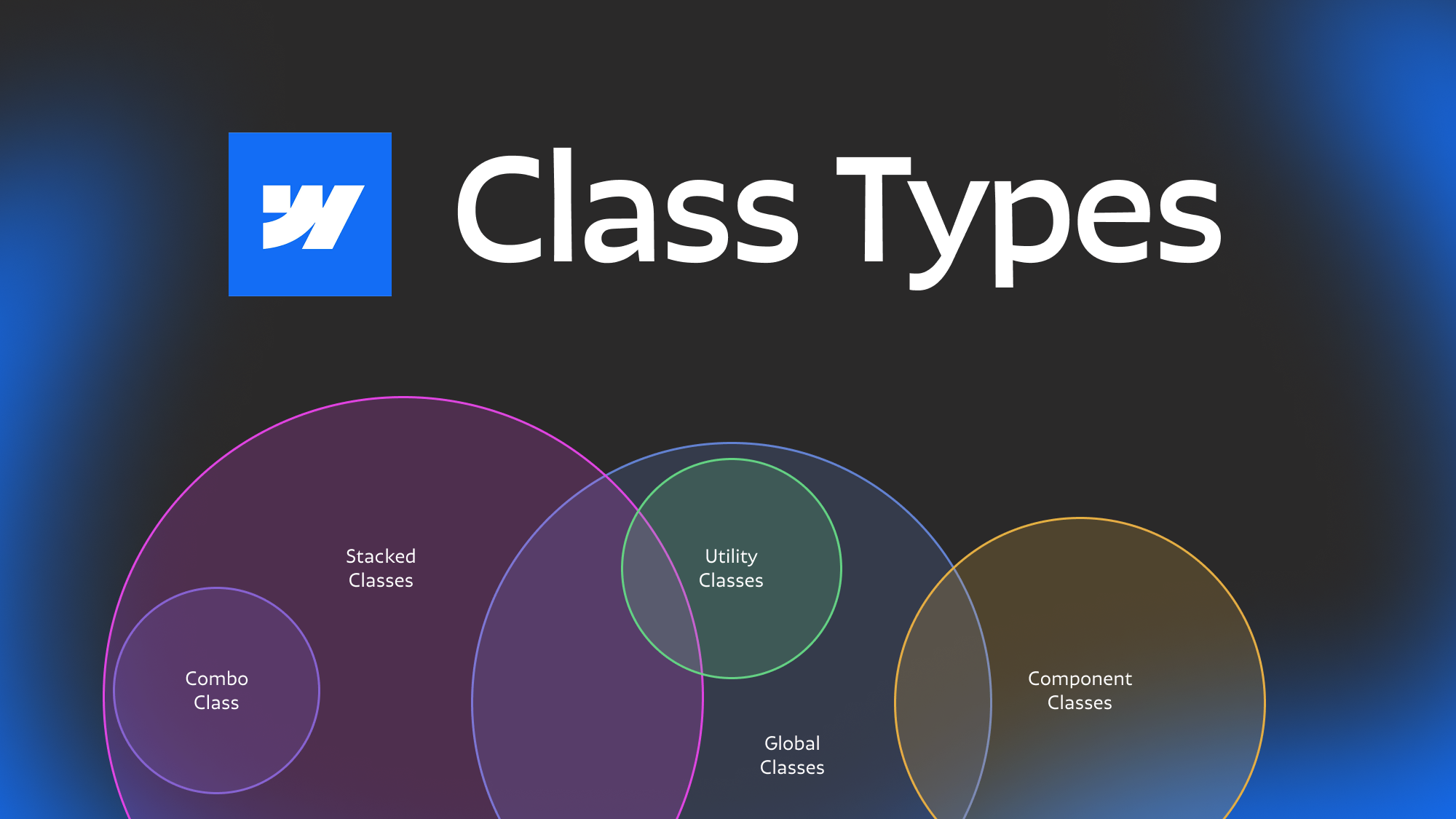
Webflow class types explained
Ever get confused with some of the terminology for different types of classes? Combo, stacked, global component etc. In this post we dive deep to help you understand the nuances between different types of webflow classes.

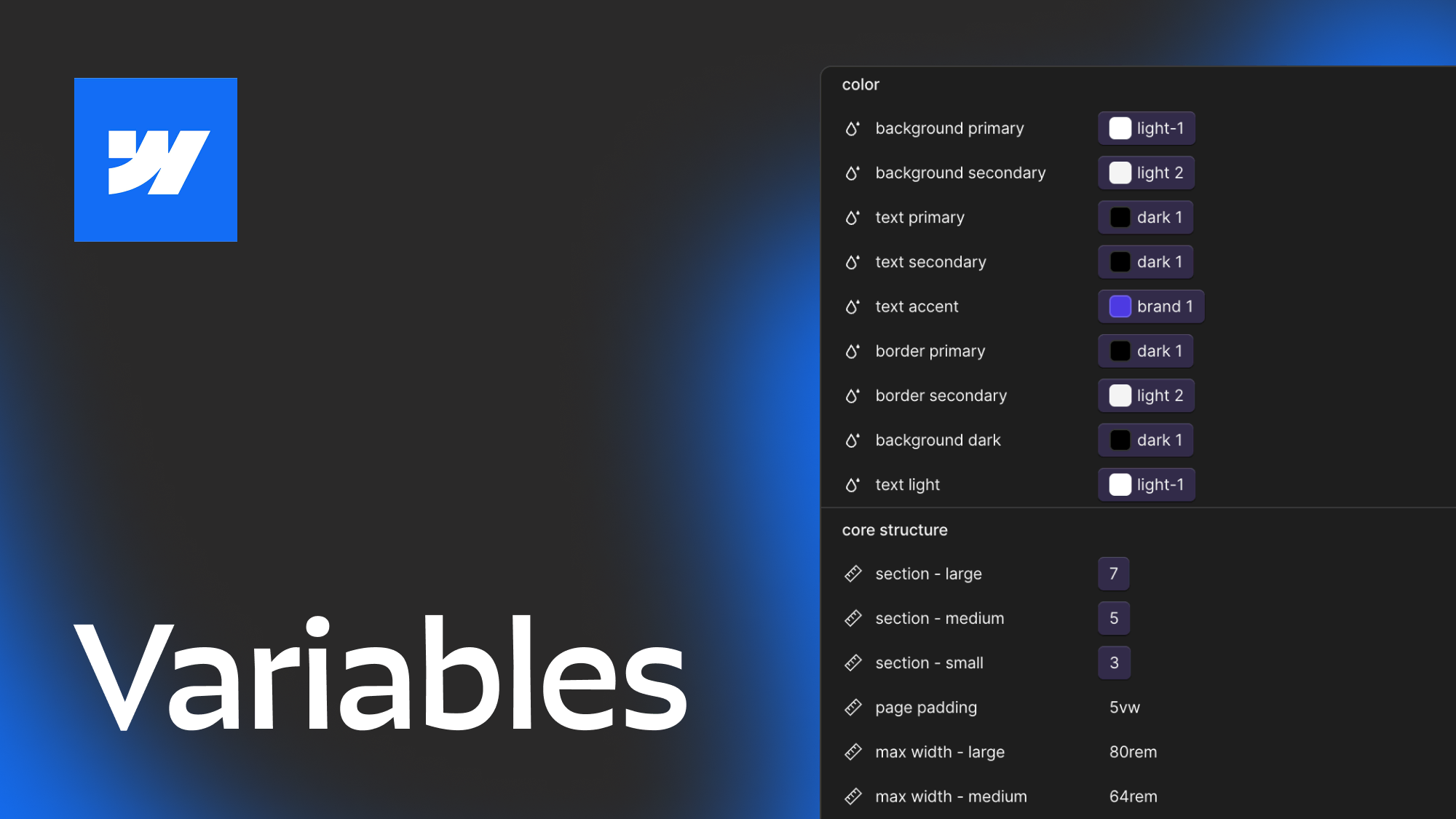
How to best utilize Webflow Variables, an in depth guide
This post explores 2 main approaches to using Webflow variables and covers how you can use different layers of variables, strategies for naming, how to approach color systems and more.

Which webflow framework should I use for my project?
Now more than ever there are a lot of amazing Webflow frameworks to choose from but it can be hard to decide which one to use. In this post I explain the approach, pros, and cons of my three favorites (Client-First, MAST, and Lumos) to help you better understand how to decide on which framework to use.

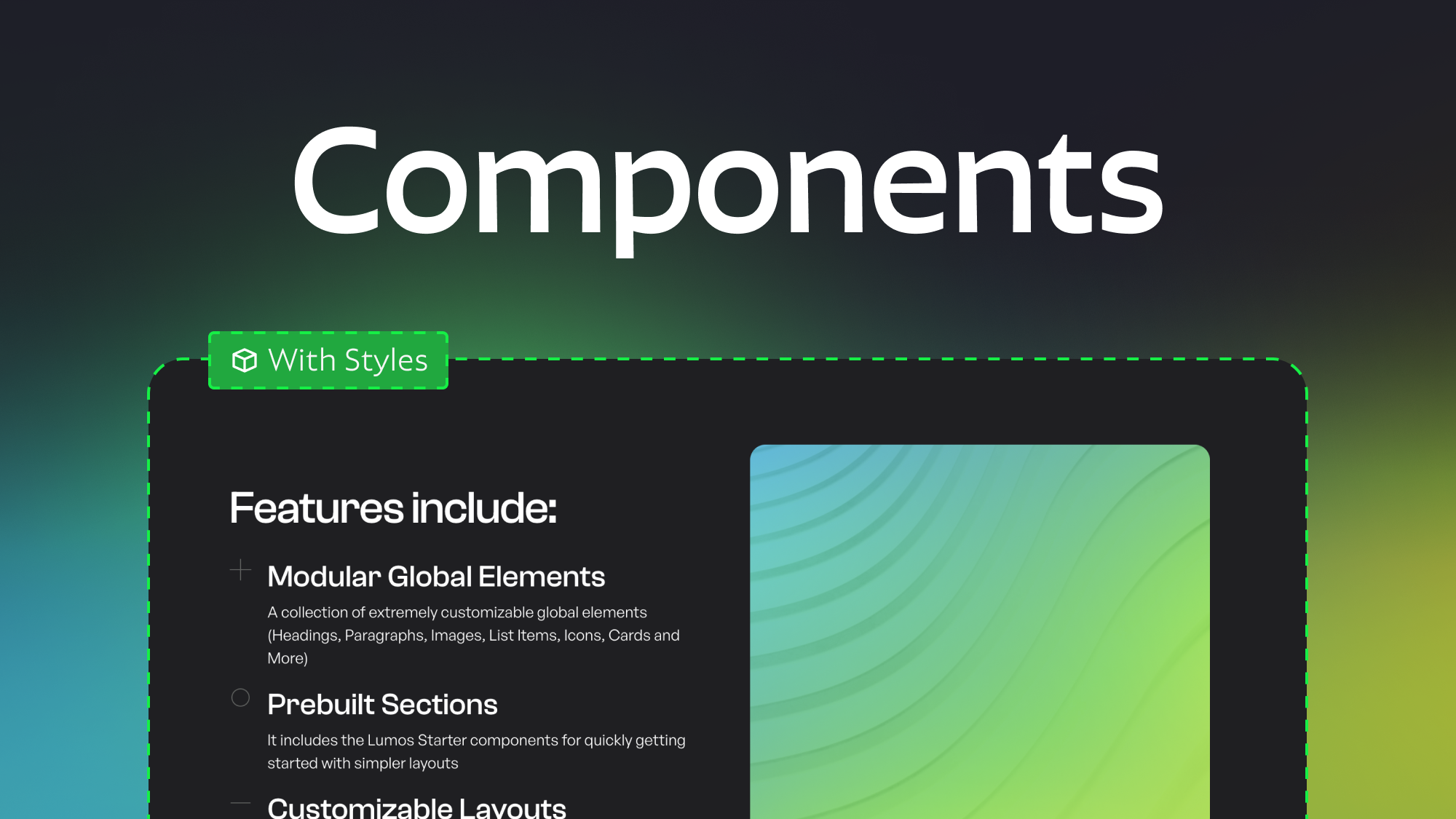
How to make components with style controls in Webflow
Learn how to change layouts, colors, and more within single components using visibility overrides and a bit of custom CSS.

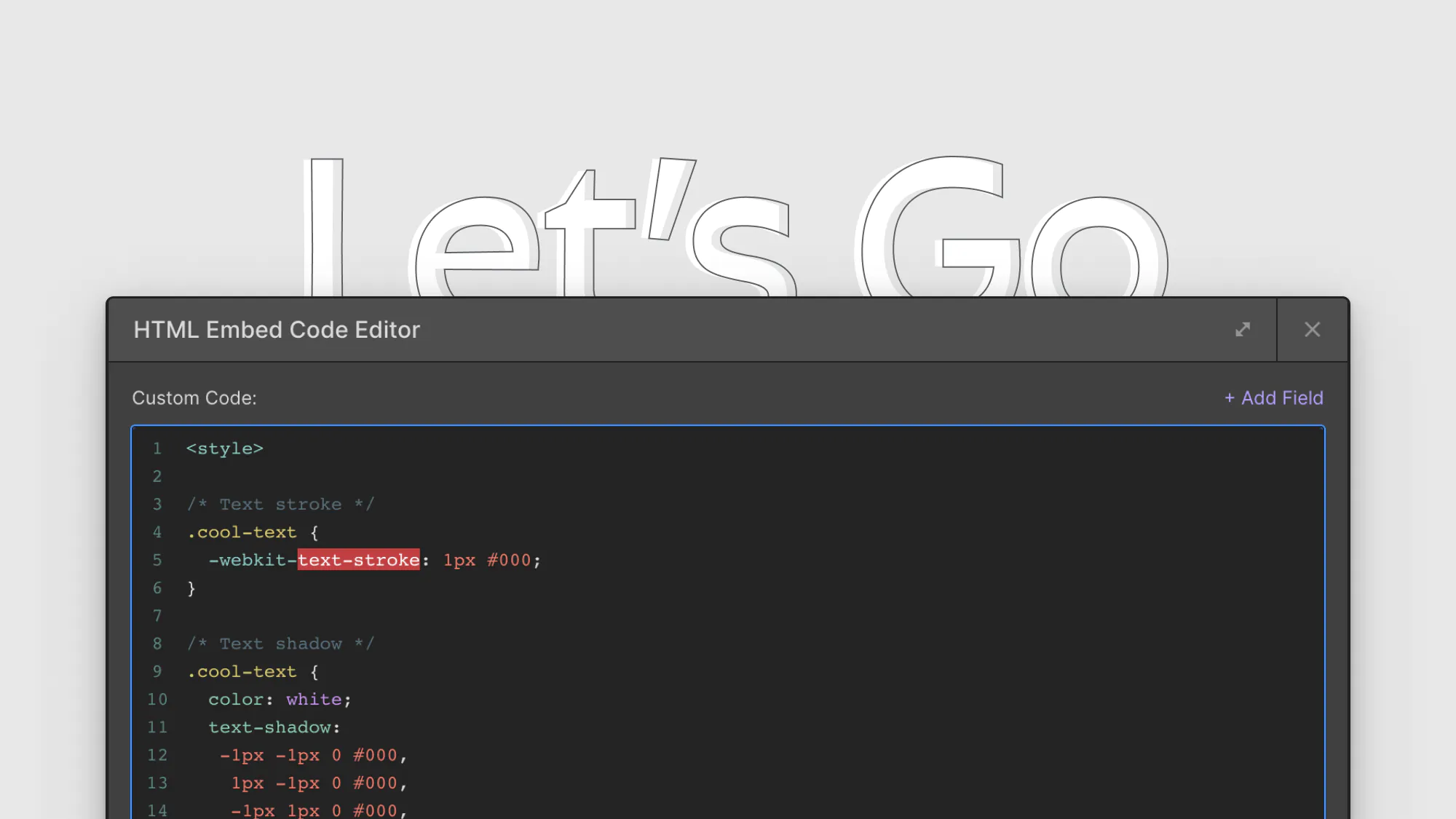
8 CSS snippets that expand functionality in Webflow
A few custom CSS code snippets that let you do things that aren't natively available in the Webflow designer. These are really easy to copy and paste into your project
let's create something

















