Webflow class types explained

7.5.2024
7.19.2024
Caleb Raney
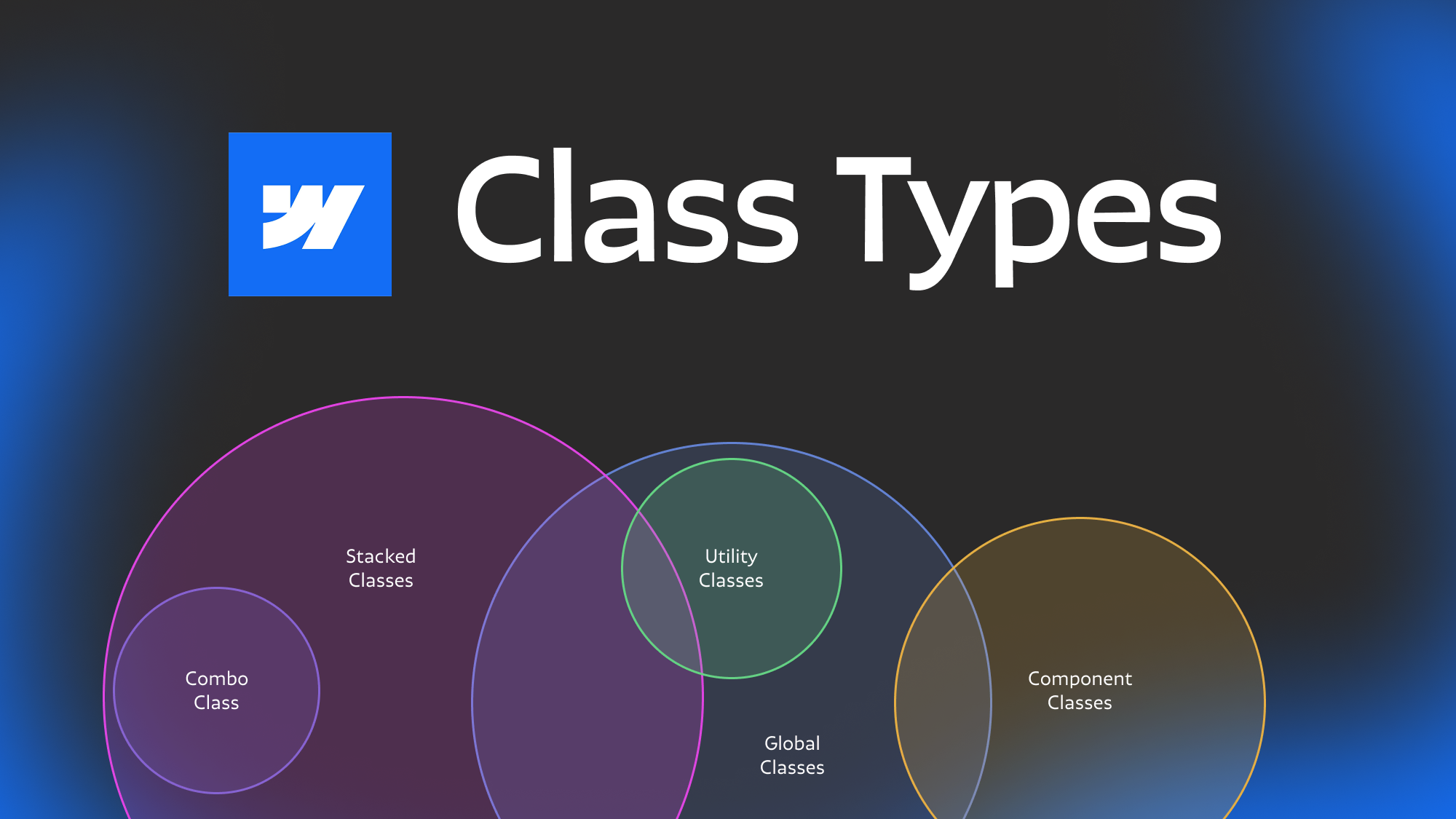
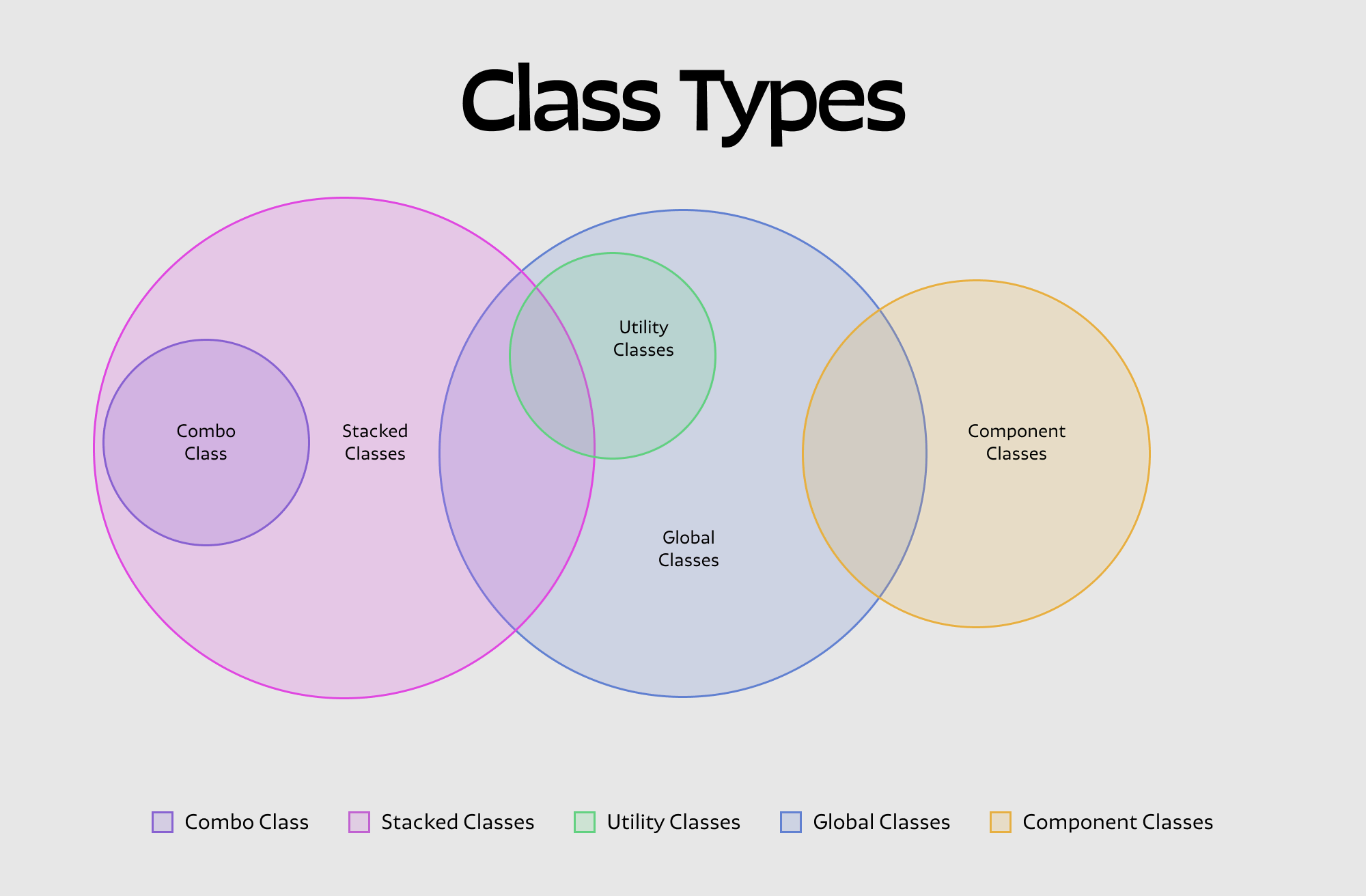
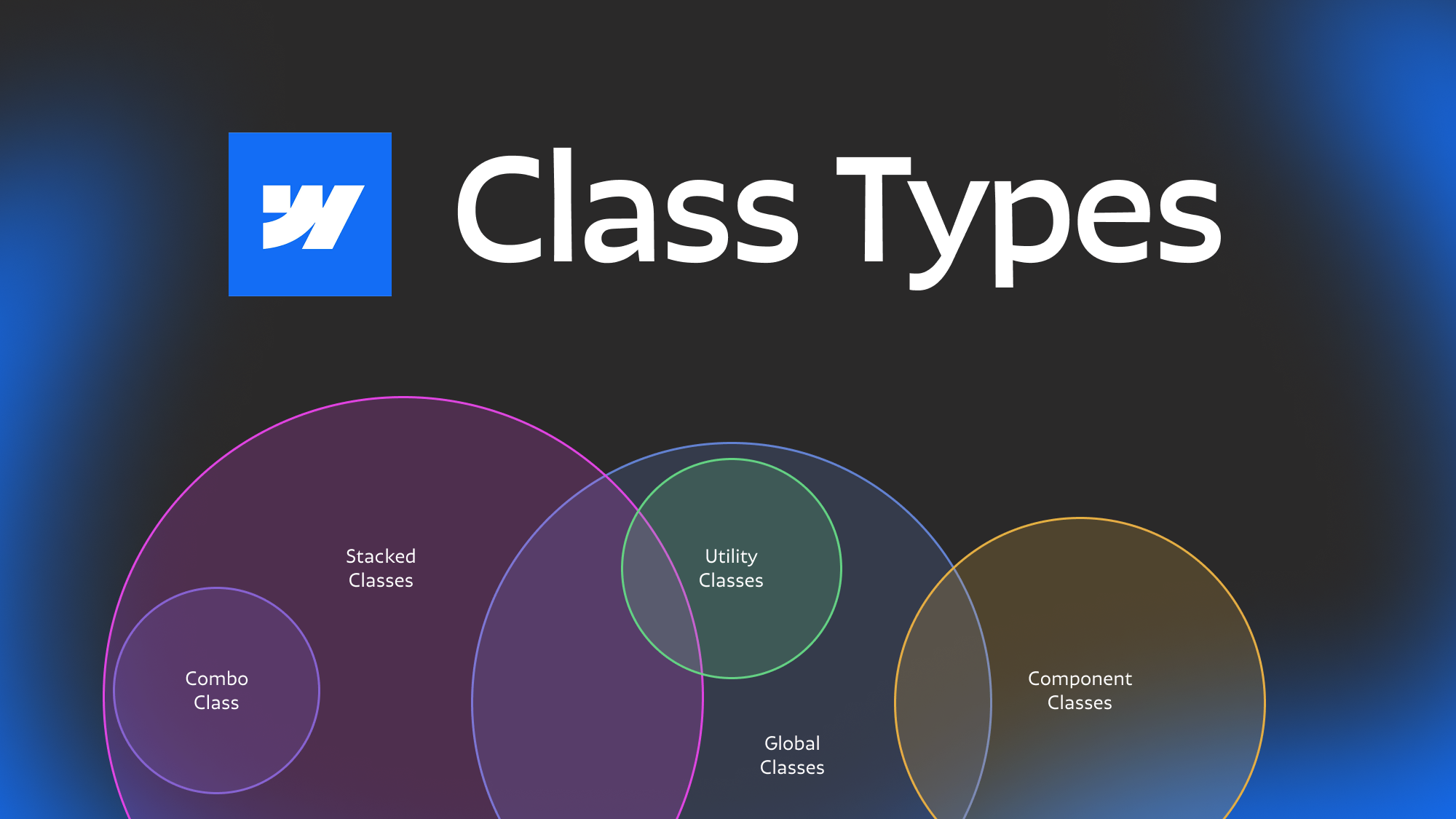
When you’re learning Webflow the amount of different names for class types can be confusing. Is a utility class the same as a combo class? Can a component class be a global class? There is a lot of terminology but that is due to the nuance in each of the types of classes out there. In this post I’ve tried to break down every ‘type of class’ used in Webflow builds and explain the distinctions between them. There is also a graphic at the bottom that helps to visualize the difference between different class types
A couple of disclaimers
Before getting started I did want to mention a a couple of disclaimers that that will hopefully further clarify what this article is (and isn’t) talking about.
This is specific to Webflow
While it is true that you are just writing CSS when you’re modifying classes in the designer (and its important to understand the underlying CSS you’re writing). Webflow has some specific quirks with how it allows you to write CSS that are unique to the platform.
- When writing CSS in the designer you are always applying styles to a single class (or html element) or a specific combination of classes. eg.
hero_headingis-large - You can't currently use complex selectors like
:is(),:has(), or even descendant or sibling selectors. - The order that you add CSS classes to an element makes a difference in how those styles are applied and what renaming a class or removing it will do.
If those points went above your head at this point no worries, the important thing to note here is that working with classes in Webflow is somewhat unique and so specific terminology is needed in order to better understand the distinction between types of classes.
This is not about class naming conventions
When I say we’re going to discuss the types of classes this is not talking about how those classes are named. The role of a class defines what purpose that class is serving in a build and where it is used/applied. Is the class one you’re using for every button on the site, or is it a class you’re applying to text elements to change the weight, or is it a class you made for a specific section layout etc. While different frameworks have different naming conventions almost every framework uses the class types mentioned below, even if they don’t call out each one specifically in their documentation.
This is not a completely exhaustive list
I’ve examined every major Webflow framework out there and taken the most common types of classes in them (along with my knowledge from years as a webflow expert) and compiled them below. That being said, some frameworks come up with their own unique ways of defining class types and while that is totally fine I’m not going to include them in here in order to prevent confusion. Each of these class types are shared between most frameworks and the webflow community as a whole so understanding the differences between them will help you regardless of how you’re building your webflow site.
The Types of classes
Below is a brief list of the types of classes I’m going to discuss in more detail below:
- Utility Class
- Global Class
- Component Class
- Custom Class
- Stacked Class
- Combo Class
Utility Class
First off, the utility class. These classes are the basis of most Webflow frameworks and in most cases are going to be built in to whatever starter build you are cloning when you create a new Webflow project (unless you’re starting with a completely blank build like a maniac). The role of a utility class is to quickly add some predefined styles to an element without having to manually add them yourself. In some cases this will add several styles at once (eg each of your heading style classes) but in some cases it might just be a single style (like text color). Depending on the framework you may need to add multiple utility styles to an element in order to get the result you’re wanting eg. text-size-large text-color-secondary text-weight-bold. What utility classes are included can change depending on the framework but they will almost always include utilities for typography and color, and may also include, layout and spacing.
It is important to note that if you are wanting to modify a single element you don’t want to modify the styles of the utility class, instead you want to change which utility class the element is using. For example you don’t want to change the text-weight-bold class to actually make the weight light. At the same time, utility classes are meant to be globally updatable. Ideally you’ll be able to change the typography styles of your entire site by updating the utility classes (and/or variables if they’re being used), and not have to manually update individual elements.
Some frameworks (like Client-First) instruct you to stack utility classes without any other type of class, while other frameworks have you create a custom class and then add any utility classes on top of that. Each approach has different pros and cons but that’s beyond the scope of this article. It is also important to note that most frameworks have some type of naming convention for utility classes. MAST and Lumos start all utility classes with u- while Client-First relies on the name of the class clearly referencing what the class is doing eg heading-style-h2. But pretty much every framework will include utility classes in some form or another.
Global Class
Global classes are a little less straightforward than utility classes because they have a bit of an overlapping role. A global class applies styles that will remain unified across the entire site.
All utility classes are global classes, but not all global classes are utility classes.
A good example of a global class is a button, form-input or container class. These are elements that are being used throughout the site but may or may not be part of the ‘utility system’ depending on the framework. The important thing to note here is that updating the styles of a global class will affect lots of other pages so these are meant to make the site more maintainable and easy to update.
Component Class
Component classes are specific to a single instance or component (which are in contrast to utility classes that can be used in any component). Component classes are often what you will be creating when you are building new sections (notice I said creating, not applying — you’ll be applying global and utility classes a lot, but you will be creating them much less often as you progress through your build).
For example, if you’re creating a unique layout for your work hero section you will likely be making a lot of component classes in order to position and style items how you want, and these classes are only going to be used in this specific section/component.
The word component here is really key because that is how most web projects are organized. I won’t go into a ton of detail on how a component is defined but the basic definition is a grouping of elements that is closely related in content and position. Most of your site is going to be a collection of components and while sections can be a component, they can also include components within them eg. your contact section component can have a form component that is used in other places as well.
A component class cannot be a utility class and vice versa
It is important to note here that Component classes are not in complete contrast to Global classes. For example, if you have a unique blog grid that is used on three pages of your site, it will be using component classes, but those component classes could also be considered global classes because they are being re-used across the site. However your unique home hero interaction might have a lot of component classes that aren’t used anywhere else and therefore are not global classes. Because this categorization isn’t necessarily binary it can be confusing but its important to understand the distinction.
Custom Class
Some frameworks use the term custom classes and component classes interchangeably which can be a little confusing. I think they generally overlap but the term custom class sounds like it is in contrast with global classes (which as we’ve discussed above isn’t always true) so I prefer the term component class as it more clearly aligns with a mindset of creating and naming in terms of components, but you should be aware of the term custom class as well.
Stacked Class
Stacked classes are classes that are added on top of an existing class within the designer. Hypothetically you can stack any class on top of any other class but that is definitely not a good idea. Generally when you are stacking a class on top of another class it should either be a utility class or a combo class.
When stacking a utility class it is important to not make any further modifications to the style panel because it can create unexpected results down the road. For example, if you have a text element with a class of heading-style-h2 and text-color-blue and then you modify that combination to a light font weight, anytime those two classes are combined on an element it will also change the font-weight to light. Because of this, if you stack utility classes onto an element you always need to stick with adding/changing/removing the utility classes rather than modifying the styles panel directly. Alternatively you can remove the utility classes and add a combo class instead.
Combo Class
Combo classes apply styles to a specific combination of classes. For example you could add a modification to your heading-style-h1 class by stacking an is-extra-large class on top of it and modifying the size, then anytime an element has both of those classes it will inherit that larger style. This can be super helpful when you want to include most of the styles from an existing component or utility class but need to override a specific property. Most frameworks have a specific naming convention for combo classes so that they are clearly separated from global and utility classes (like is-large or cc-large). Because of the reason mentioned above it is important to not have combo classes share the same name as other global or utility classes because they can create styles you don’t want to when combining classes down the road.
All combo classes are stacked classes, but not all stacked classes are combo classes.
While some people might refer to any stacked class as a combo class this is actually incorrect and causes confusion. Combo classes are only classes where you manually apply styles after stacking a class (as opposed to adding a utility class that brings the styles of the utility class but doesn’t have styles applied to that specific combination of classes).
Understanding the distinction between combo classes and stacked classes can be tricky but will go a long way in helping you make cleaner and more maintainable Webflow builds.
Closing thoughts
Below is a graphic I created to visualize the difference between each of these types of classes:

Thats it! We’ve covered each of the main types of classes used in a Webflow project. Hopefully you learned something while reading this. If you think I missed something important feel free to reach out on twitter and let me know.
Heading 1 will be longer with text
Heading 2 will be longer with text
Heading 3 will be longer with text
Heading 4 will be longer with text
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript

Featured Resource:

Related Posts

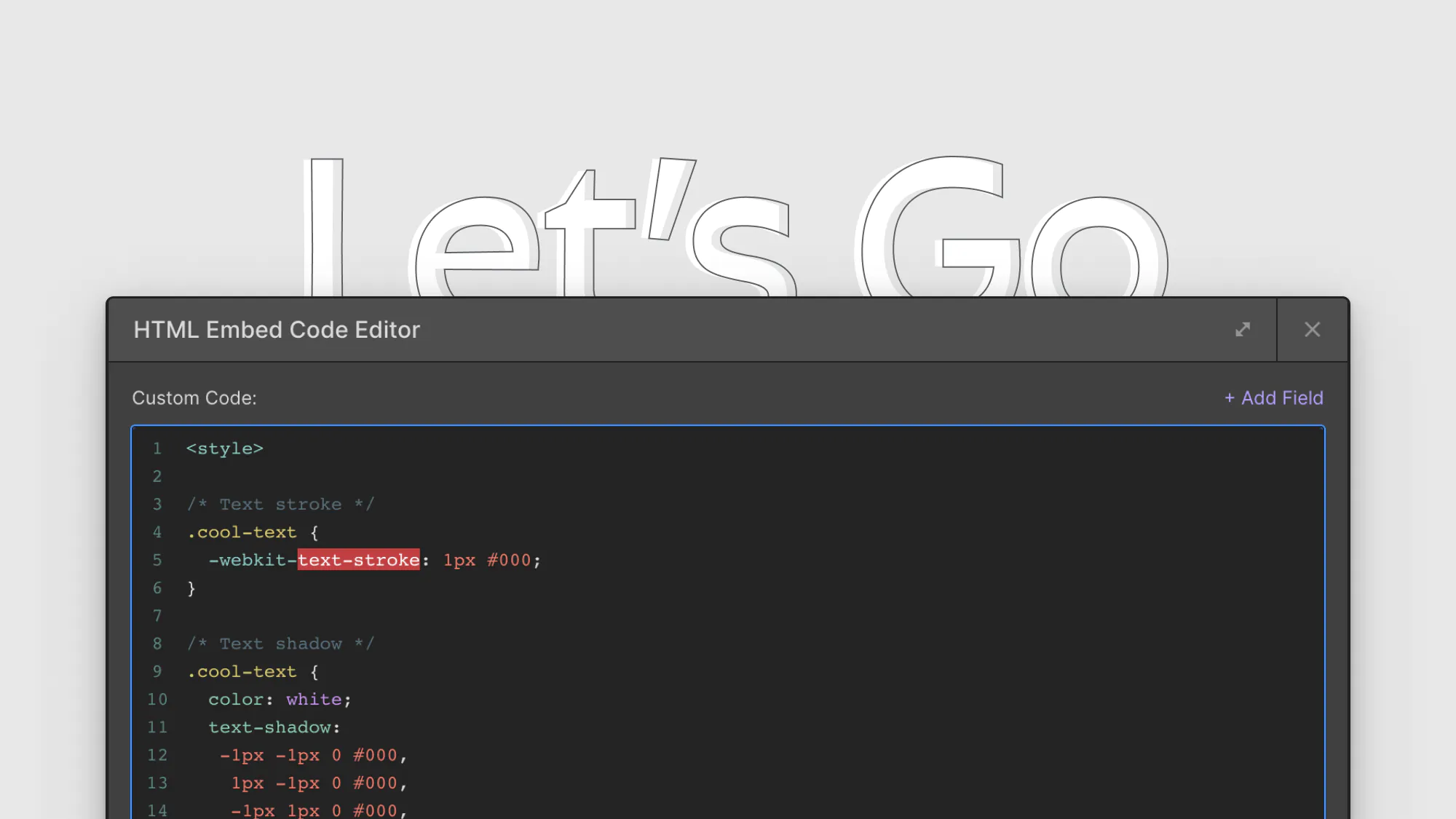
8 CSS snippets that expand functionality in Webflow
A few custom CSS code snippets that let you do things that aren't natively available in the Webflow designer. These are really easy to copy and paste into your project

How to best utilize Webflow Variables, an in depth guide
This post explores 2 main approaches to using Webflow variables and covers how you can use different layers of variables, strategies for naming, how to approach color systems and more.

Modular Component Libraries in Webflow
Learn best practices for creating component libraries in Webflow including tips on the new Webflow Slots feature
Related Posts
let's create something

















